7 Minimalist Website Examples to Inspire You in 2025
In a digital world crowded with noise, a minimalist website stands out by saying more with less. Minimalism isn't just about empty space; it’s a strategic choice to focus on what truly matters: your message, your product, and your user's experience. A clean, uncluttered layout not only looks professional but also improves site speed, enhances usability, and guides visitors directly to your most important content. This design approach solves a key problem by cutting through digital distractions, ensuring your call-to-action is clear and compelling.
This curated guide dives deep into compelling minimalist website examples from sources like Squarespace, Webflow, and more. We will move beyond simple descriptions to provide a strategic breakdown of what makes each design work. For every example, you'll find screenshots, direct links, and a detailed analysis of its layout, typography, and color palette.
Most importantly, you will get actionable takeaways and tactical insights to help you replicate these successful designs. Our focus is on practical application, showing you how to build your own sleek, high-performing site using a modern, easy-to-use builder like Linkero. Let's explore the examples that prove less is truly more.
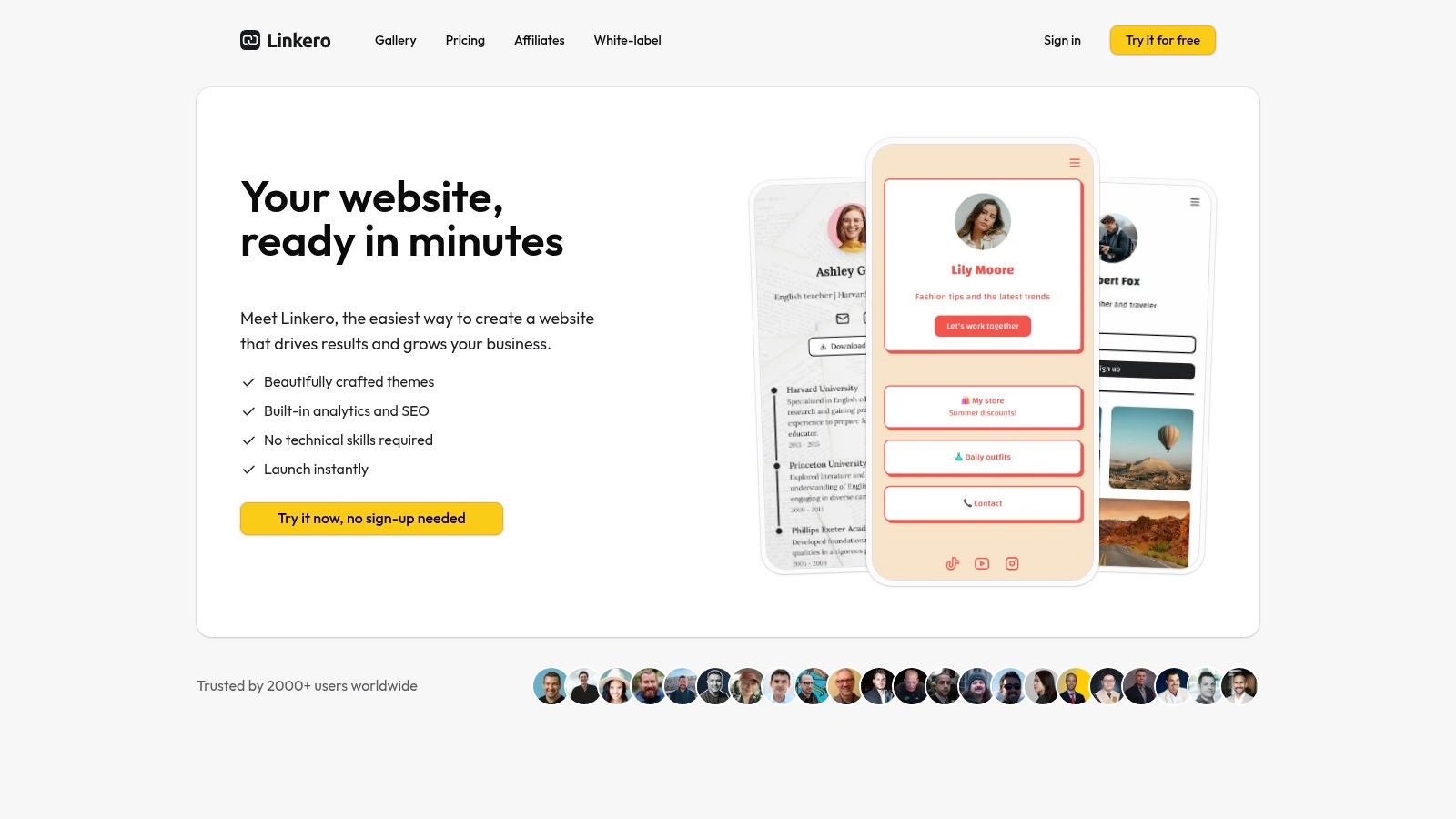
1. Linke.ro - Create a simple website in 5 minutes
Linke.ro emerges as a premier choice for anyone seeking to create a polished, minimalist website with exceptional speed and efficiency. Initially conceived for link-in-bio pages, the platform has matured into a robust, no-code website builder ideal for creators, freelancers, and small businesses. It masterfully balances simplicity with powerful functionality, allowing users to build and launch a professional-looking, single-page site in as little as five minutes. This combination of speed, ease of use, and advanced features makes it a standout example of minimalist design in action.

What truly distinguishes Linke.ro is its versatile suite of content blocks that transform a simple page into an interactive hub. While many minimalist builders offer basic text and links, Linke.ro provides advanced elements like accordions for FAQs, carousels for showcasing portfolios, and pop-ups for announcements or promotions. This versatility ensures that while the aesthetic remains clean and focused, the functionality is dynamic and engaging.
Strategic Analysis: Empowering Minimalism with Function
Linke.ro's design philosophy is centered on functional minimalism. It proves that a minimalist website doesn't have to be static or limited. By integrating dynamic blocks, it allows users to deliver a rich user experience without cluttering the interface. This approach is perfect for focused goals like lead generation, product launches, or consolidating an online presence.
The platform's built-in growth tools are another key strength. Users gain access to comprehensive SEO controls, custom metadata settings, and seamless integrations with tracking pixels from Meta, TikTok, and Google. This strategic inclusion means your minimalist site is not just a beautiful digital card, it's a high-performance marketing asset optimized for discovery and conversion.
Key Takeaway: Linke.ro excels by merging minimalist aesthetics with powerful, interactive features and essential marketing tools. This allows users to create websites that are not only visually appealing but also strategically effective.
How to Recreate This with Linkero
The best part is that Linke.ro itself is the tool to achieve this look. Here’s how you can leverage its features to create one of the best minimalist website examples online:
- Choose a Clean Theme: Start with one of Linkero’s pre-designed minimalist themes as your foundation.
- Utilize White Space: Intentionally leave generous space around your content blocks to guide the user's eye and create a calm, uncluttered feel.
- Leverage Advanced Blocks: Instead of a long, scrolling page, use the Accordion block to neatly organize information like FAQs or project details. Use the Card block to create a clean, grid-based portfolio.
- Integrate Forms Seamlessly: Embed a contact or lead capture form directly onto your page to create a frictionless call to action.
- Set Up Analytics: Connect your Google and social media tracking pixels from the dashboard to immediately start measuring visitor engagement and campaign performance.
While Linke.ro requires a paid plan to publish a site (starting at an affordable $4/month), you can create an account and explore all its features for free. This allows you to fully design your site before committing. For anyone prioritizing speed, powerful features, and a clean aesthetic, Linke.ro offers an unmatched solution.
Website: https://linke.ro/
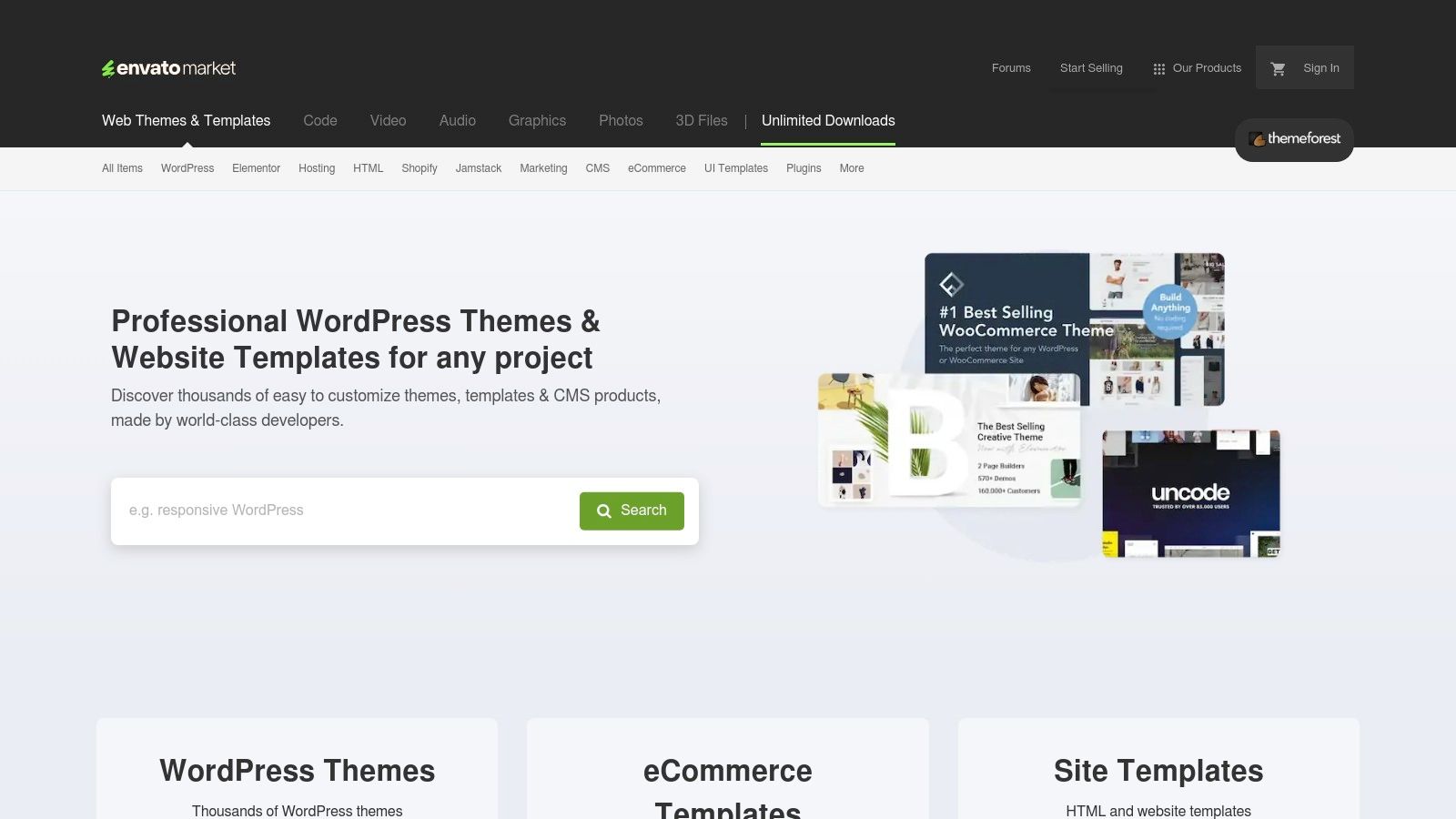
2. ThemeForest
For those seeking inspiration and a direct path to implementation, ThemeForest is an indispensable resource. Rather than being a single website, it's a massive marketplace where thousands of developers sell pre-built website templates. Its inclusion in this list of minimalist website examples is due to its sheer volume of high-quality, professionally designed minimalist themes for platforms like WordPress, Shopify, and static HTML.

This platform allows you to browse and purchase a design that aligns with your vision, providing a significant head start. For small business owners, freelancers, or content creators, this means you can achieve a premium, minimalist aesthetic without needing to hire a web designer from scratch. The templates are often highly customizable, allowing you to inject your brand's personality while retaining the core principles of minimalist design.
Strategic Analysis
ThemeForest excels by offering variety and accessibility. You can filter your search specifically for "minimalist" templates across various categories like "portfolio," "corporate," or "blog." Each template comes with a live preview, user reviews, sales numbers, and author ratings, providing a transparent system for gauging quality before you buy.
The primary strategy here is accelerated implementation. Instead of just looking at examples, you can find a design you love and own the framework for it within minutes. This democratizes professional web design, making it affordable and attainable for a wider audience.
Replicating the Style with Linkero
While you can't buy ThemeForest templates directly for Linkero, you can use them as a powerful source of inspiration for your Linkero site's structure and aesthetic.
- Deconstruct Your Favorite Themes: Browse ThemeForest and find a few minimalist templates you admire. Pay close attention to their use of whitespace, font pairings, and color palettes.
- Analyze Layouts: Note how they structure their hero sections, portfolio grids, and contact forms. Are they using a single-column layout? A simple two-column grid?
- Apply the Principles in Linkero: Use Linkero's drag-and-drop builder to recreate these layouts. Choose similar elegant fonts from Linkero's library and set up a comparable color scheme using a limited palette of 2-3 colors. This approach allows you to achieve a custom-tailored minimalist design by leveraging proven professional examples.
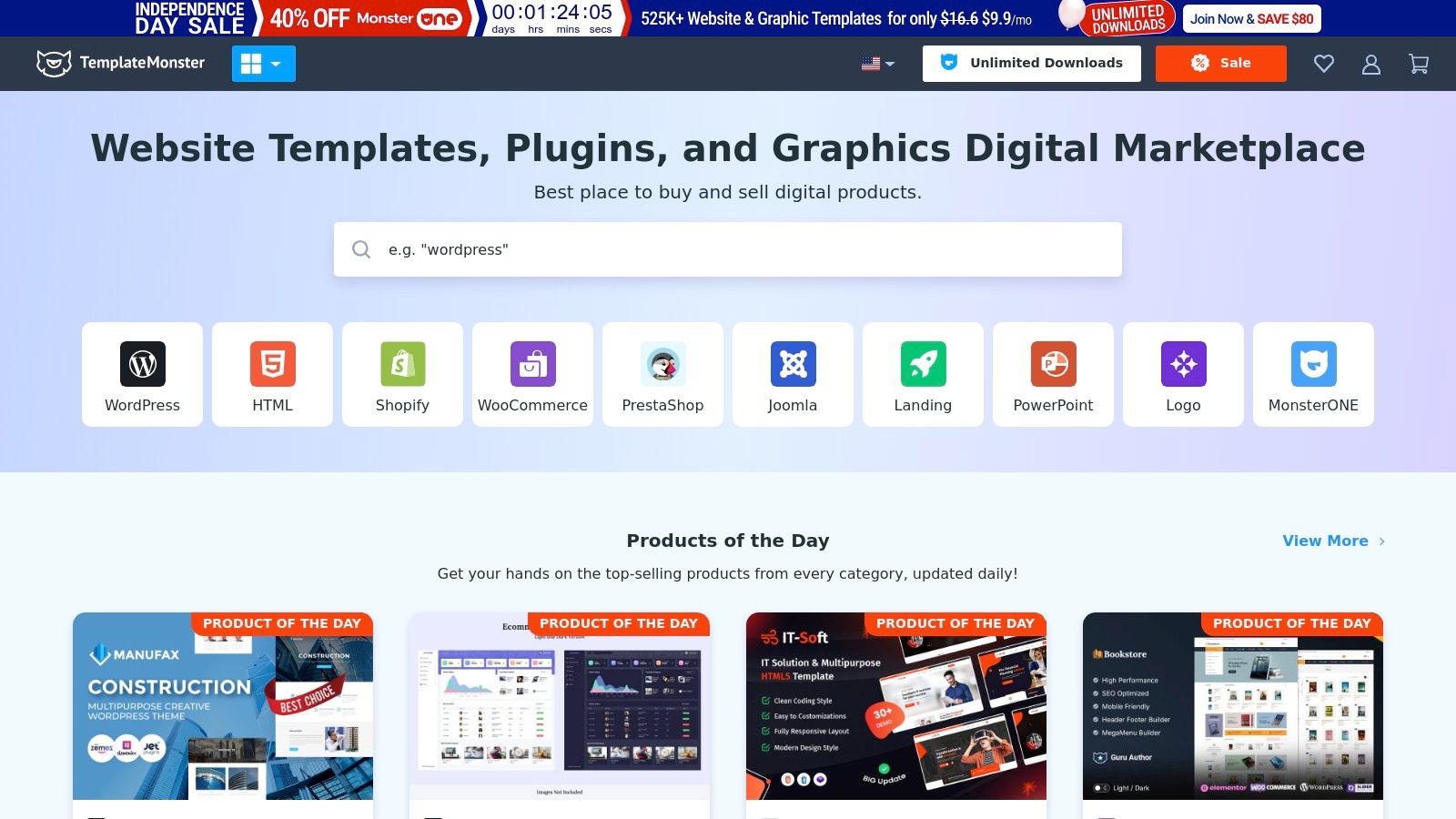
3. TemplateMonster
Similar to ThemeForest, TemplateMonster is a comprehensive digital marketplace renowned for its extensive library of website templates. It earns its spot in this list of minimalist website examples by providing a vast, high-quality collection of clean, modern, and uncluttered designs for platforms like WordPress, Joomla, Shopify, and static HTML. This makes it an essential resource for anyone looking to build a sophisticated online presence without starting from a blank slate.

TemplateMonster goes beyond just selling templates by offering a full suite of services, including customization and hosting. For small business owners or freelancers who want a minimalist aesthetic but lack the time or technical skill to implement it, these add-on services provide a complete solution. The templates are SEO-friendly, responsive, and come with 24/7 customer support, ensuring a smooth and professional outcome.
Strategic Analysis
TemplateMonster's core strategy is to be a one-stop solution for web presence. By bundling high-quality templates with optional services like installation, customization, and even hosting, they cater to a wider audience, from DIY users to those who prefer a hands-off approach. This integrated model simplifies the process of launching a new website significantly.
The platform provides users with templates that are not only aesthetically pleasing but also technically sound. Every design is mobile-optimized and built with SEO best practices in mind, which is a crucial advantage. This focus on both form and function means you can select a minimalist website example and be confident that it will perform well from a technical standpoint right out of the box.
Replicating the Style with Linkero
You can leverage TemplateMonster's polished designs as a blueprint for creating a stunning minimalist site on Linkero. The process involves observation and adaptation rather than direct purchase.
- Study the Demo Previews: Explore the live demos of minimalist templates on TemplateMonster. Analyze their use of negative space, typography hierarchies, and the subtle animations or hover effects they employ.
- Focus on Navigation: Minimalist designs often feature streamlined navigation. Note how these templates handle their menus. Do they use a simple header bar, a hamburger menu, or a sticky navigation?
- Recreate Key Modules in Linkero: Use Linkero’s builder to mimic the structure of your favorite template's modules, such as the "About Us" section, the portfolio grid, or the testimonial slider. Select clean, sans-serif fonts from Linkero's options and stick to a strict, neutral color palette to capture that same minimalist feel.
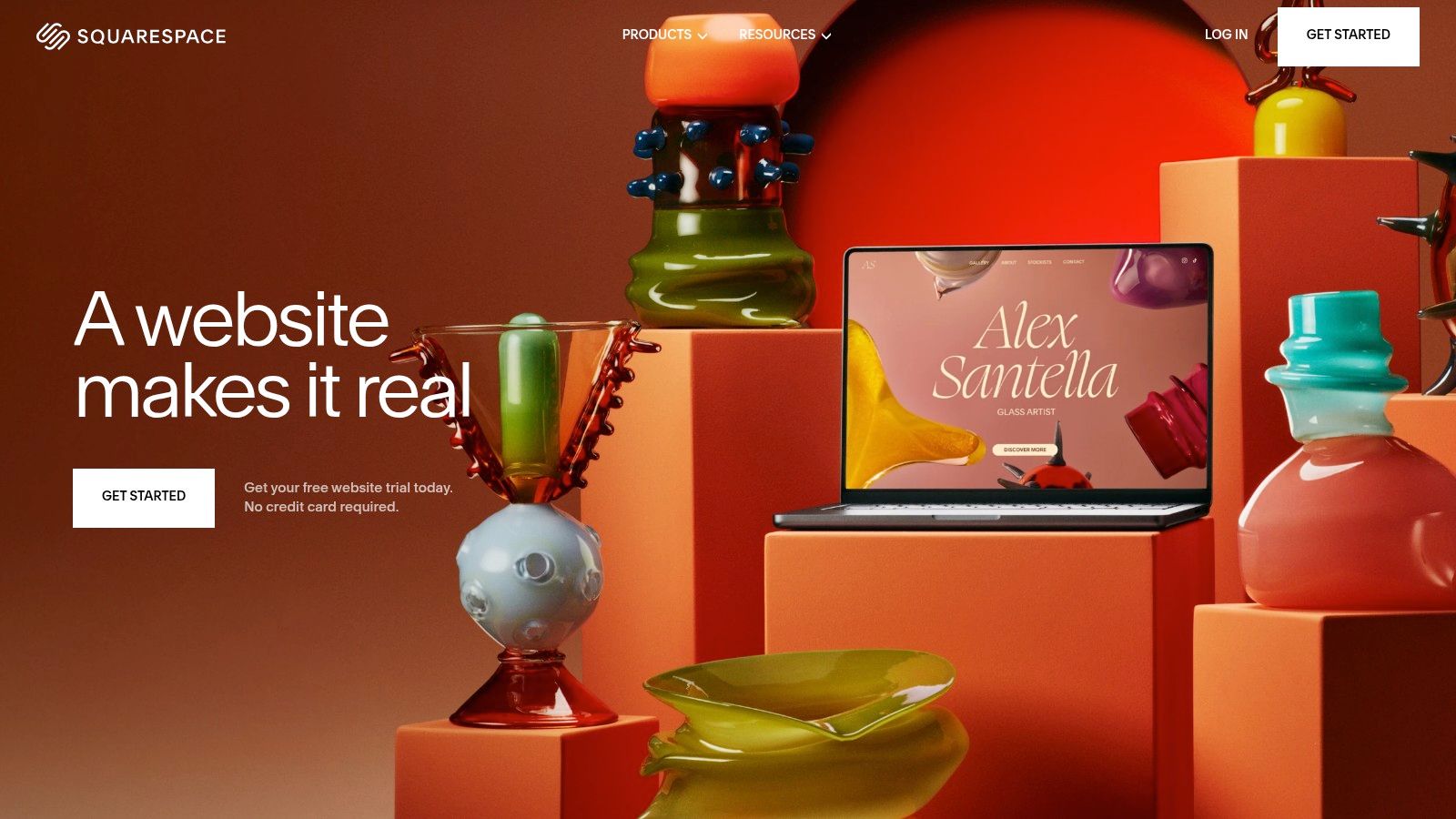
4. Squarespace
Squarespace has built its brand on providing a platform where anyone can create a visually stunning website, and its strength lies in its curated collection of sleek, minimalist templates. As an all-in-one website builder, it offers integrated hosting, domain services, and an intuitive drag-and-drop editor, making it a go-to choice for creatives, entrepreneurs, and small businesses seeking a polished online presence without the technical overhead.

The platform is one of the best minimalist website examples because its core design philosophy prioritizes clean aesthetics, ample whitespace, and elegant typography. Users can start with a professionally designed template and customize it to fit their brand, all within a user-friendly interface. This focus on high-quality design ensures that even users with no coding skills can achieve a premium look that feels intentional and modern. For more information, you can learn more about accessible website design principles that are often integrated into Squarespace templates.
Strategic Analysis
Squarespace’s strategy is guided elegance. Unlike platforms offering limitless but potentially overwhelming options, Squarespace provides a more controlled creative environment. Its templates are carefully crafted by an in-house design team, ensuring a high standard of quality and adherence to modern design principles right out of the box. The builder uses a section-based editor, making it easy to construct a page block by block while maintaining a cohesive structure.
The key advantage here is brand consistency and quality control. By offering fewer, but better, templates, Squarespace helps users avoid common design pitfalls. This approach ensures that the final product looks professional and functions flawlessly on all devices, which is critical for maintaining a strong brand image. The platform bundles everything from SEO tools to e-commerce functionality, creating a seamless, unified experience.
Replicating the Style with Linkero
You can capture the sophisticated, structured feel of a Squarespace site by leveraging Linkero's flexible builder and focusing on fundamental design principles.
- Adopt a Grid-Based Layout: Squarespace designs rely heavily on clean, grid-aligned content blocks. Use Linkero’s builder to structure your content in well-defined sections with consistent spacing and alignment. This creates a sense of order and professionalism.
- Focus on High-Quality Imagery: A hallmark of Squarespace sites is the use of large, impactful photography. Source high-resolution images and use Linkero's image blocks to create stunning hero sections or gallery displays.
- Emulate Font Pairings: Pay close attention to the typography in your favorite Squarespace templates. They often pair a bold, modern sans-serif for headings with a clean, readable serif for body text. Replicate this by choosing complementary fonts from Linkero's extensive font library.
5. Wix
Wix stands out as a highly accessible and versatile website builder, making it a powerful tool for anyone looking to create a minimalist website without touching a line of code. Its primary strength lies in its vast library of over 500 professionally designed templates, many of which are dedicated to minimalist aesthetics. Combined with an intuitive drag-and-drop editor, Wix empowers users to achieve a clean, polished look with complete creative control.

This platform is ideal for small business owners, artists, and freelancers who need a professional online presence quickly. The templates serve as an excellent starting point, and the drag-and-drop functionality means you can easily adjust layouts, remove clutter, and focus on the essential elements that define minimalist design: whitespace, typography, and impactful imagery. The free plan offers a great way to start, though it includes Wix branding.
Strategic Analysis
Wix’s strategy is built on empowerment through flexibility. It offers two main paths: the traditional Wix Editor for full drag-and-drop control, and Wix ADI (Artificial Design Intelligence), which builds a site for you based on a few questions. This dual approach caters to both hands-on creators and those who want a beautiful site with minimal effort.
The key advantage is the sheer breadth of customization available without coding. Unlike more rigid builders, Wix allows you to place any element anywhere on the page, giving you pixel-perfect control over your minimalist layout. The extensive App Market further allows you to add specific functionalities, like booking systems or e-commerce stores, without compromising the clean design. Many of these apps are designed to integrate seamlessly, maintaining a consistent look and feel. Learn more about how Wix handles this across devices by exploring responsive design examples.
Replicating the Style with Linkero
You can channel the creative freedom of Wix to build a stunning minimalist site on Linkero. The process involves leveraging Wix's templates as a visual guide for your Linkero page.
- Select a Template for Inspiration: Browse Wix's minimalist template collection and pick one that resonates with your brand. Focus on its use of negative space and the hierarchy of information.
- Emulate the Font and Color Scheme: Identify the font pairings and the simple color palette used in the Wix template. Replicate this in Linkero by selecting clean, legible fonts from Linkero's library and setting a strict color scheme of two or three complementary colors.
- Recreate the Section Structure: Pay attention to how the Wix template organizes content into sections (e.g., hero, about, services, contact). Use Linkero's builder to create similar sections, focusing on a clean, grid-based layout that guides the visitor's eye logically down the page. This methodical approach ensures your Linkero site captures the essence of a professionally designed minimalist masterpiece.
6. Webflow
For designers and businesses who want ultimate creative control without being chained to traditional coding, Webflow represents a revolutionary middle ground. It's a visual web development platform that blends the design freedom of a graphics editor with the power of a content management system (CMS) and clean code generation. Its place on a list of minimalist website examples comes from its ability to create pixel-perfect, custom-designed sites that embody minimalist principles from the ground up.

Unlike template-first platforms, Webflow gives you a blank canvas and a professional-grade toolset. This empowers users to build unique, interactive, and responsive minimalist layouts with intricate animations and transitions that are often difficult to achieve elsewhere. While it has a steeper learning curve, its strong community and extensive educational resources through "Webflow University" make it accessible to dedicated learners. Its extensive template marketplace also offers a starting point for those who prefer not to begin from scratch.
Strategic Analysis
Webflow’s core strategy is uncompromised customization. It directly targets users who feel constrained by template-based builders but aren't full-stack developers. By writing clean HTML, CSS, and JavaScript as you design visually, it eliminates the need for bulky plugins and messy code, which is perfect for the lean, fast-loading nature of minimalist design.
The platform excels at creating dynamic content with its visual CMS, allowing real-time editing directly on the page. This means a freelancer or small business can build a sophisticated portfolio or blog that is both stunningly minimal and incredibly easy to update. The ability to export code also makes it a valuable tool for designers who need to hand off projects to development teams.
Replicating the Style with Linkero
While Linkero is focused on simplicity and speed, you can apply Webflow's design-first philosophy to elevate your Linkero site.
- Focus on Micro-interactions: Webflow is known for its smooth animations. While Linkero is more streamlined, think about how you can use subtle entrance animations for sections or buttons to add a touch of polish.
- Embrace the Grid: Use Webflow's many minimalist website examples as a blueprint. Notice their precise alignment and use of grids to structure content. Recreate these clean, organized layouts in Linkero by carefully arranging your content blocks and using spacers to control whitespace.
- Build a Component-Based Mindset: Designers in Webflow often create reusable "components" (like a custom button or testimonial block). Adopt this thinking in Linkero. Design a single, perfect-looking element and then duplicate it throughout your site to ensure absolute consistency, a key tenet of minimalism.
7. Colorlib
For those on a tighter budget who still crave a clean, professional aesthetic, Colorlib is an invaluable resource. It's a platform that provides a vast collection of both free and premium website templates, with a particularly strong focus on WordPress. Its place among these minimalist website examples is earned by its dedication to offering accessible, well-structured templates that prioritize functionality and modern design without the high cost.

Colorlib is especially useful for startups, individual bloggers, and small businesses taking their first steps online. The platform provides a gateway to achieving a polished minimalist look without a significant financial investment. Many of their templates are responsive and SEO-friendly right out of the box, offering a solid foundation upon which to build your digital presence while adhering to minimalist principles of clarity and simplicity.
Strategic Analysis
Colorlib’s core strategy is centered on accessibility and community. By offering a large number of high-quality free templates, it attracts a massive user base. This model is ideal for those who want to test a design concept before committing to a premium theme. The free templates, while sometimes including footer credits, are remarkably functional and well-designed.
This approach builds a community around the platform, with active support forums where users can find help and inspiration. The strategy is to provide value upfront, building trust and establishing Colorlib as a go-to source for templates. Users who start with a free template may later upgrade to a premium one as their business grows, creating a natural customer lifecycle.
Replicating the Style with Linkero
Like ThemeForest, Colorlib is an excellent source of inspiration for your Linkero site. You can leverage its library to inform your design choices without needing to code or use WordPress.
- Filter for Simplicity: Browse Colorlib’s free templates, specifically looking for portfolio, blog, or one-page designs. These often showcase the best minimalist layouts.
- Focus on Structural Elements: Pay attention to how these templates handle navigation menus, call-to-action buttons, and footer layouts. They are often stripped back to the essentials.
- Implement Key Features in Linkero: Use Linkero’s builder to recreate a similar feel. Select a clean, sans-serif font, adopt a simple color scheme, and use ample whitespace around your content blocks. For more ideas on how to choose the right colors, explore these expert-approved website color palettes to complement your minimalist design. This process allows you to model your site on proven, effective layouts.
Minimalist Website Platforms Comparison
| Platform | ⭐ Implementation Complexity 🔄 | ⚡ Resource Requirements | 📊 Expected Outcomes | 💡 Ideal Use Cases | ⭐ Key Advantages |
|---|---|---|---|---|---|
| Linke.ro | Very low – no coding needed | Low – affordable plans | Professional one-page websites | Portfolios, landing pages | Rapid setup, versatile content blocks, SEO tools |
| ThemeForest | Medium – template installation | Low – one-time purchase | Variety of minimalist templates | Industry-specific websites | Large template library, author support |
| TemplateMonster | Medium – templates + services | Medium – licensing + optional customization | High-quality responsive sites | SEO-friendly & mobile-optimized | Responsive templates, 24/7 support, extra services |
| Squarespace | Low – drag-and-drop editor | Medium – subscription | Sleek, professional websites | Small businesses, creatives | Integrated hosting, SEO, analytics |
| Wix | Low – drag-and-drop + AI tools | Low to Medium – free/basic plans | Flexible, customizable websites | Beginners, flexible website needs | AI design assistance, app market, free plan |
| Webflow | High – visual + custom code | Medium to High – subscription | Highly customizable professional sites | Designers, developers | Visual CMS, code export, strong community |
| Colorlib | Low to Medium – templates only | Low – free/premium templates | Cost-effective, responsive sites | Startups, individuals | Free templates, SEO-friendly, active community |
Ready to Build Your Minimalist Masterpiece?
We've journeyed through a curated gallery of stunning minimalist website examples, deconstructing what makes each one so effective. From the focused product showcases to the serene portfolios of artists and creators, a clear pattern of strategic design emerges. These sites are not just empty spaces; they are intentionally crafted experiences that prioritize clarity and user focus.
The core lesson is that minimalism is not about what you remove, but about what you emphasize. It's a design philosophy that champions essentialism. By stripping away visual clutter, you amplify what truly matters: your message, your product, or your story. This allows visitors to engage with your content without distraction, leading to a more impactful and memorable interaction.
Your Minimalist Design Blueprint
As you prepare to build your own site, let's distill the most powerful strategies we've uncovered from these examples. Think of this as your core checklist for achieving a clean, professional, and high-performing minimalist design.
Key Strategic Takeaways:
- Embrace Negative Space: Don't fear the void. White space is an active design element that guides the user's eye, creates a sense of calm, and makes your key content stand out. It's the most powerful tool in your minimalist arsenal.
- Typography is Paramount: With fewer visual elements, your choice of font carries immense weight. Select typefaces that are not only aesthetically pleasing but also highly legible. A simple, well-executed typographic hierarchy can define your entire site's structure and personality.
- A Deliberate Color Palette: Minimalist design often relies on a limited color scheme, typically monochromatic or featuring one or two subtle accent colors. This restraint creates a cohesive and sophisticated look, ensuring that color is used with purpose to highlight calls to action or key information.
- Content-First Approach: Before you choose a template or drag a single element, define your core message. The best minimalist sites are built around a clear objective, with every design choice serving to support that central goal.
Choosing the Right Tool for Your Vision
The tool you choose can either accelerate or hinder your minimalist ambitions. For those seeking maximum customization and control, platforms like Webflow offer a steep learning curve but unparalleled power. In contrast, marketplaces like ThemeForest and TemplateMonster provide a vast library of pre-designed templates, which can be a great starting point but may require significant tweaking to achieve a truly unique feel.
However, for most small business owners, creators, and influencers, the ideal solution lies in a balance of simplicity and power. This is where a tool like Linkero shines. It is specifically designed for users who want to implement these high-level design principles without getting bogged down in technical complexity. Its intuitive, block-based system allows you to effortlessly manage negative space, apply clean typography, and build a professional-grade minimalist page in minutes.
Once your minimalist masterpiece is ready for the world, the final step is ensuring people can find it. For this, it’s crucial to follow a simple step-by-step guide on how to submit your website to search engines like Google and Bing to maximize your online visibility.
Ultimately, the most inspiring minimalist website examples prove that you don’t need complexity to create a powerful online presence. Armed with these insights and the right tools, you have everything you need to transform your vision into a beautifully simple and effective reality.
Ready to stop admiring and start building? Linkero provides the perfect canvas to apply these minimalist principles with an intuitive, no-code editor. Build your clean, conversion-focused website in minutes and bring your minimalist vision to life today.


