7 Inspiring Responsive Design Examples for 2025
In a world where users switch between phones, tablets, and desktops seamlessly, a website that doesn't adapt isn't just inconvenient, it's a liability. Responsive design ensures your content looks and functions perfectly on any screen, creating a consistent and accessible user experience that builds trust and drives conversions. But what does truly effective responsive design look like in practice? It's more than just fluid grids and flexible images; it's about strategic content prioritization, intuitive navigation, and performance optimization for every device.
This article moves beyond theory to provide a curated gallery of excellent responsive design examples. We will dissect the specific tactics that make each one work, from clever navigation collapses to dynamic content reflowing. For each example, you’ll find direct links and screenshots to see the design in action across different viewports.
Our goal is to give you a blueprint for success. We’ll break down replicable strategies and offer actionable takeaways you can implement immediately. You will learn not just what makes these designs great, but also how you can apply these patterns to your own projects, especially using a simple, no-code tool like Linkero. This will empower you to build a site that captivates your audience, no matter how they access it.
1. Linkero
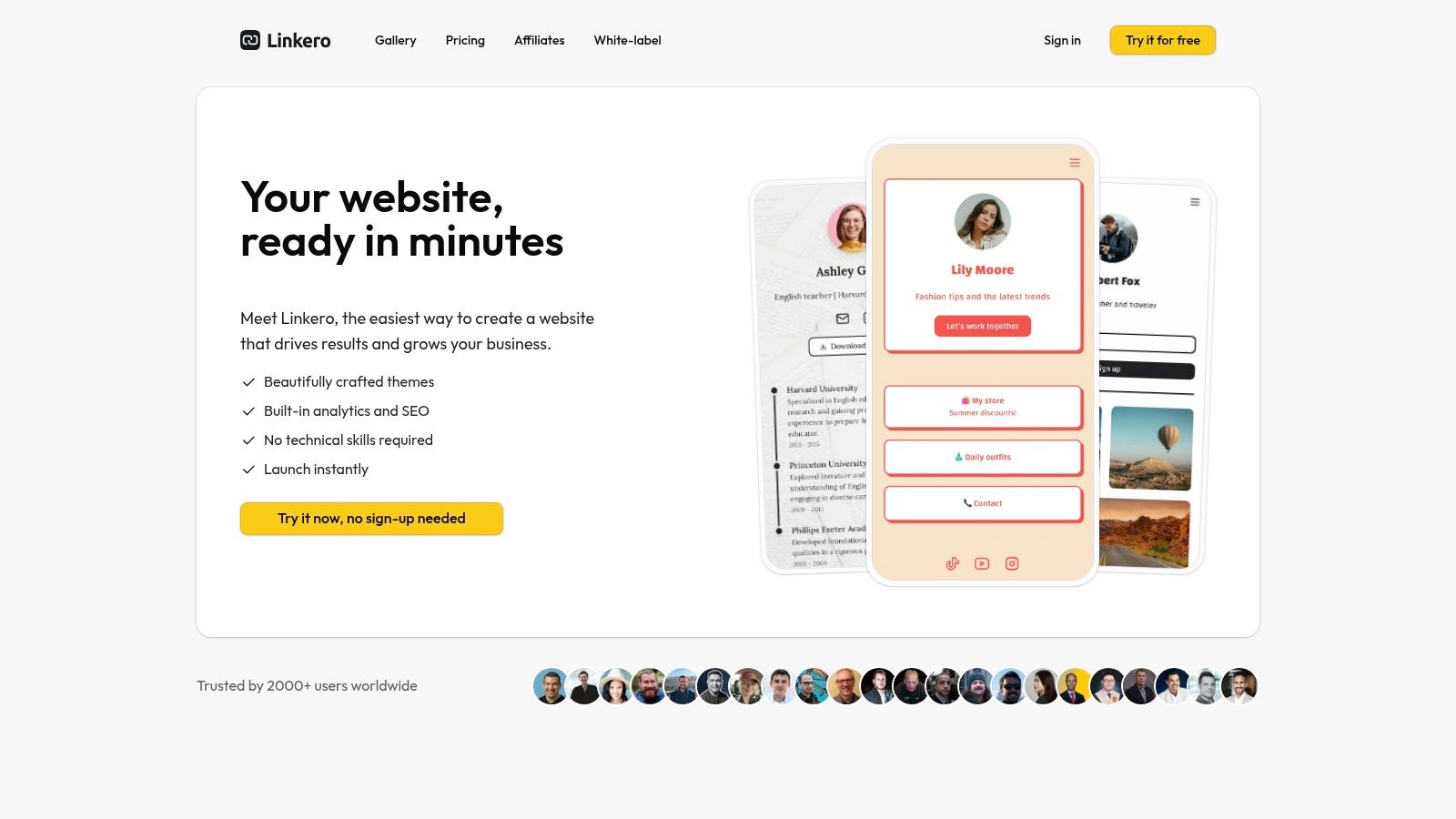
Linkero earns its top spot not just as a tool, but as a premier showcase of what modern, no-code responsive design can achieve. Originally a "link-in-bio" solution, it has matured into a powerful, block-based website builder that empowers creators, freelancers, and small businesses to construct visually striking, mobile-first web pages without writing a single line of code. Its entire ecosystem is a masterclass in responsive principles, making it an exceptional platform for both building and observing excellent design in action.
The platform's standout feature is its intuitive, block-based editor. This system inherently enforces responsive structure, ensuring that every element, from a simple text block to a complex carousel, fluidly adapts across all screen sizes. This makes Linkero one of the best responsive design examples because the tool itself guides users toward creating perfectly optimized layouts. You aren't just building a site; you're learning responsive best practices through a hands-on, visual process.

Strategic Analysis: Mobile-First Modularity
Linkero’s core strength lies in its modular, mobile-first architecture. It avoids the common pitfall of designing for desktop and then trying to "shrink" content for smaller screens. Instead, every content block is conceived for the mobile viewport first, guaranteeing a seamless user experience on smartphones, which is critical for its target audience of social media creators and mobile-first consumers.
Key Strengths:
- Advanced Content Blocks: Linkero moves beyond basic links. Users can integrate dynamic elements like accordions for FAQs, interactive carousels for product galleries, and pop-ups for lead capture, all of which are pre-optimized for responsiveness.
- Granular Design Control: While it’s a no-code tool, it offers deep customization. You can adjust layouts, fonts, color palettes, and even implement callout animations, giving each page a unique, professional finish that doesn't feel template-driven.
- Built-in Growth Tools: The platform integrates essential marketing features directly. Built-in SEO controls, custom metadata, and analytics are complemented by pixel tracking integrations for Meta, TikTok, and Google, making it a comprehensive tool for serious growth.
Actionable Takeaways & Replicable Strategies
For anyone looking to create their own responsive landing page, Linkero provides a clear blueprint.
Key Insight: The most effective responsive designs are built with modular components. By thinking in "blocks" (e.g., header, gallery, contact form), you can ensure each piece is self-contained and can stack or reorder gracefully on different devices.
How to Recreate Linkero's Approach:
- Prioritize the Mobile View: Start your design process by wireframing for a smartphone screen. This forces you to focus on essential content and clear calls-to-action.
- Use Flexible Content Blocks: Employ components like accordions to condense large amounts of information on small screens. Use card-based layouts for testimonials or features, as they naturally reflow from a grid on desktop to a single column on mobile.
- Integrate SEO from the Start: Don't treat SEO as an afterthought. Use a tool that allows you to edit meta titles, descriptions, and alt text for images as you build, just as Linkero does.
Pricing and Access
Linkero operates on a subscription model and does not offer a free-to-publish plan, though a trial is available to explore the features. This paid structure ensures a high-quality, ad-free experience with dedicated support.
- Starter Plan: $4/month for one page, including SEO, analytics, and priority support.
- Pro Plan: $10/month for five pages, adding advanced design controls, callout animations, pixel tracking, a custom domain, and the ability to remove Linkero branding.
Trusted by over 2,000 users, Linkero’s combination of affordability, robust features, and excellent customer service makes it a standout choice for establishing a polished, responsive online presence effortlessly.
Visit Linkero to see its responsive editor in action.
2. Etsy
While not a single website example, Etsy earns its spot on our list as a massive, creative marketplace for acquiring responsive design templates. For small business owners, freelancers, and content creators, it represents an accessible starting point for building a unique online presence without needing to code from scratch. Instead of one design, Etsy offers thousands of responsive design examples created by independent designers, providing a wellspring of inspiration and ready-to-use solutions.
What makes Etsy unique is the sheer diversity and creativity of its offerings. You can find templates for popular platforms like WordPress, Wix, Squarespace, and even more niche builders like Showit. These aren't generic, corporate-style layouts; many are handcrafted with specific industries in mind, from photographers and artists to bloggers and boutique owners. This allows you to find a design that truly matches your brand's aesthetic.
Strategic Breakdown
Etsy’s strength lies in its decentralized model. You’re not just buying a product; you’re often buying from an individual creator who provides direct support.
Pros:
- Affordability: Templates are often a fraction of the cost of custom design work.
- Unique Designs: Access a global pool of creative talent, resulting in non-cookie-cutter aesthetics.
- Instant Access: Templates are digital downloads, so you can get started immediately.
- Direct Seller Support: Many sellers offer installation help or customization services.
Cons:
- Variable Quality: Since anyone can sell, quality and support can differ greatly between shops.
- DIY Implementation: You are responsible for installing and customizing the template on your chosen platform.
Key Takeaway: Etsy is a powerful resource for finding affordable, unique responsive templates. To ensure a good experience, always check a seller’s reviews, look at their demo sites on both desktop and mobile, and confirm what level of support is included with your purchase.
Recreating the Look in Linkero
While you'd be purchasing a template for a platform like WordPress, you can use the designs you find on Etsy as direct inspiration for your Linkero site. Find a layout you love and use Linkero's drag-and-drop builder to replicate the structure, color palette, and typography. Pay close attention to how the Etsy templates handle navigation on mobile and how they stack content sections on smaller screens to inform your own responsive adjustments within Linkero.
Website: https://www.etsy.com/market/responsive_website_design
3. Cincopa
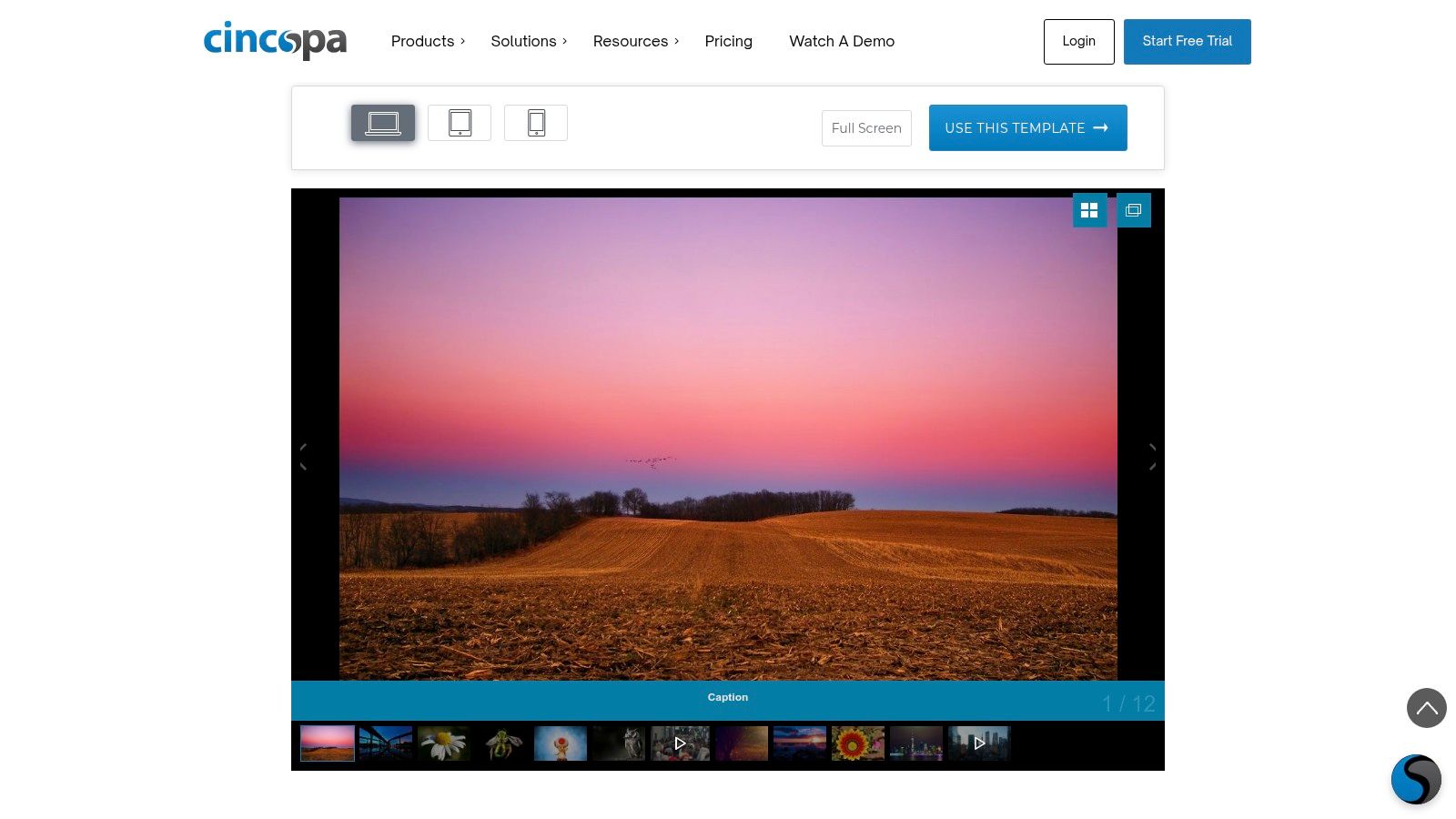
Cincopa is a powerful media platform that secures its spot on our list by specializing in a crucial, often overlooked aspect of web design: responsive media galleries. For anyone whose website relies heavily on visual content like images or videos, Cincopa offers a treasure trove of templates designed to look stunning on any device. These aren't just static galleries; they are dynamic, customizable, and some of the best responsive design examples for handling media-rich layouts.

What makes Cincopa stand out is its dedicated focus on galleries that adapt flawlessly. It provides a user-friendly interface to create and embed everything from simple image sliders to complex video portfolios without touching a line of code. For artists, photographers, realtors, and small businesses, this means you can showcase your work professionally and ensure a seamless user experience, whether your audience is on a desktop or a smartphone.
Strategic Breakdown
Cincopa’s core strength is its ability to solve the complex problem of responsive media display with an easy-to-use tool. It combines gallery templates with hosting and distribution, simplifying the entire workflow.
Pros:
- Ease of Use: An intuitive interface makes customizing gallery templates straightforward.
- Seamless Responsiveness: Templates are built to adapt perfectly across all screen sizes.
- Free Hosting: The basic plan includes free hosting and distribution, ideal for getting started.
- Multimedia Support: Easily handles both image and video content within the same gallery.
Cons:
- Usage Limits: The free plan is limited by both storage space and bandwidth.
- Paid Advanced Features: Unlocking more powerful customization and features requires a paid subscription.
Key Takeaway: Cincopa is an excellent solution for anyone needing to create and manage a high-quality, responsive media gallery. Its templates are perfect for inspiration or direct use, but be mindful of the free plan's limitations if your site has high traffic or large media files.
Recreating the Look in Linkero
You can use Cincopa’s gallery templates as a direct blueprint for building media showcases in Linkero. Browse their templates and identify a layout that fits your brand. Then, use Linkero’s gallery or grid blocks to replicate the structure. Pay close attention to Cincopa’s mobile views to see how they handle column stacking, image cropping, and navigation arrows on smaller screens. Mimic these responsive behaviors in Linkero’s mobile editor to ensure your own galleries are just as polished and functional.
Website: https://www.cincopa.com/media-platform/skins/responsive-image-gallery
4. Justified Image Grid
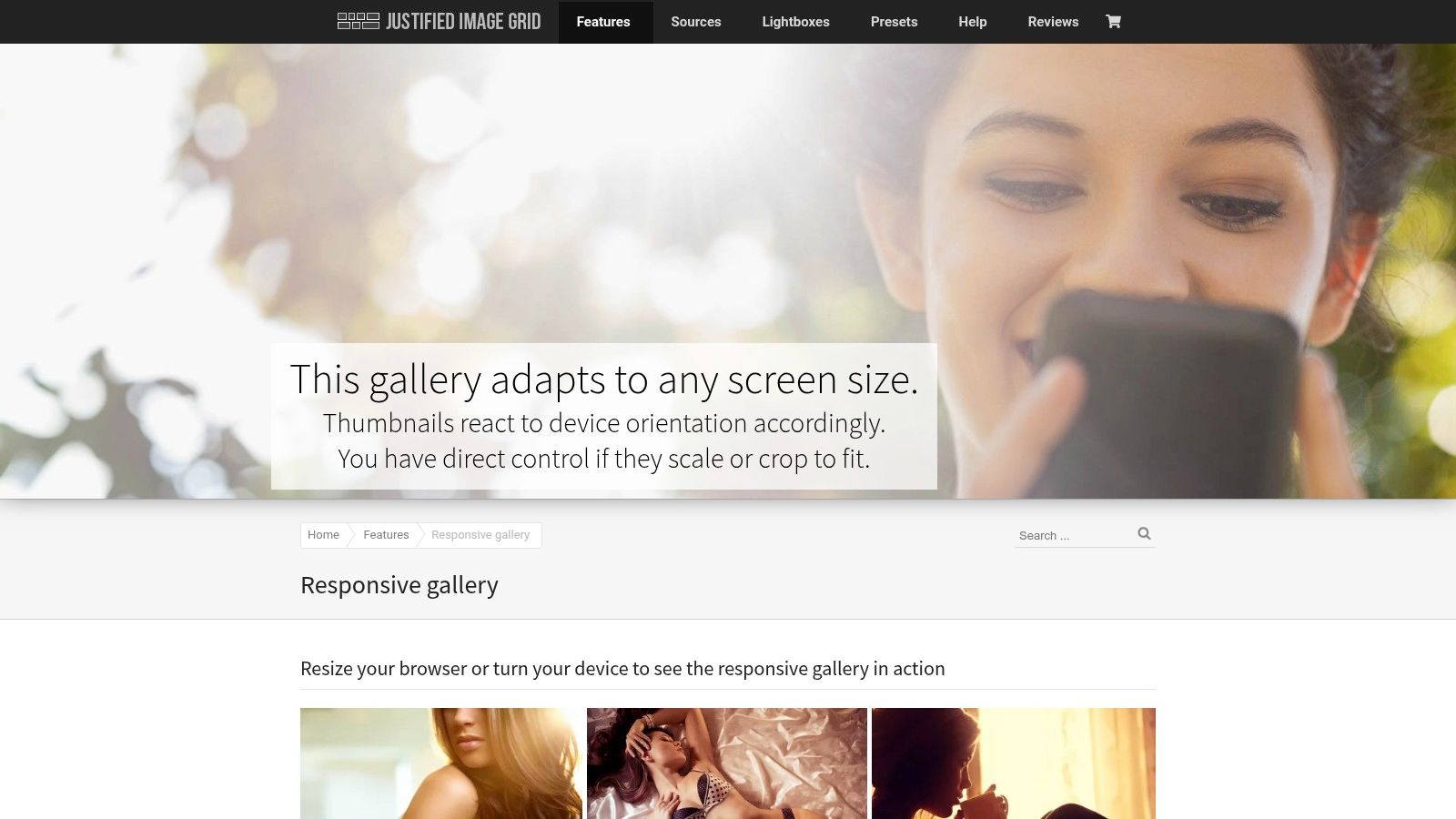
For visual-heavy websites, such as portfolios for photographers, artists, or designers, the image gallery is often the main event. Justified Image Grid is a premium WordPress plugin that provides a masterclass in creating stunning, highly customizable image galleries. It’s one of the best responsive design examples because it solves a common problem: making a grid of differently-sized images look beautiful and organized on every device, from wide desktops to narrow phone screens.

Unlike basic gallery blocks, this plugin automatically arranges images into a perfectly balanced, edge-to-edge grid without cropping or leaving awkward gaps. It also pulls content from external sources like Instagram and Flickr, making it a powerful tool for content creators who want to centralize their visual content. The end result is a professional, magazine-style layout that adapts seamlessly to user behavior.
Strategic Breakdown
Justified Image Grid's power lies in its specialized algorithm that intelligently justifies rows of images, ensuring a clean and professional appearance. This focus on a single, critical function makes it an indispensable tool for anyone whose work is primarily visual.
Pros:
- Highly Customizable: Fine-tune everything from margins and row height to captions and hover effects to match your brand.
- Retina-Ready: Images are optimized for high-resolution displays, ensuring they look crisp and sharp on all modern devices.
- Active Support: The plugin is well-maintained with regular updates and dedicated customer support.
- Source Integration: Pulls images from social media, RSS feeds, and your WordPress media library.
Cons:
- WordPress Only: This powerful tool is exclusively for users of the WordPress platform.
- Premium Plugin: There is no free version; it is a paid-only solution requiring a one-time purchase.
Key Takeaway: Justified Image Grid demonstrates how to handle complex visual content responsively. It prioritizes the integrity of the image while adapting the layout, proving that you don't have to sacrifice aesthetics for functionality on different screen sizes.
Recreating the Look in Linkero
You can emulate the core principle of Justified Image Grid within Linkero’s builder. Use a gallery or grid block and pay close attention to the spacing and alignment settings. While Linkero may not auto-justify in the same way, you can manually arrange your images to create a balanced, tight-knit grid. Focus on consistent margins between photos and experiment with row heights. For visual-heavy layouts, such as a one-page portfolio, this technique is incredibly effective. To see how a well-structured grid can anchor a page, you can learn more about building a one-page website for further inspiration.
Website: https://justifiedgrid.com/features/responsive-gallery/
5. Designmodo
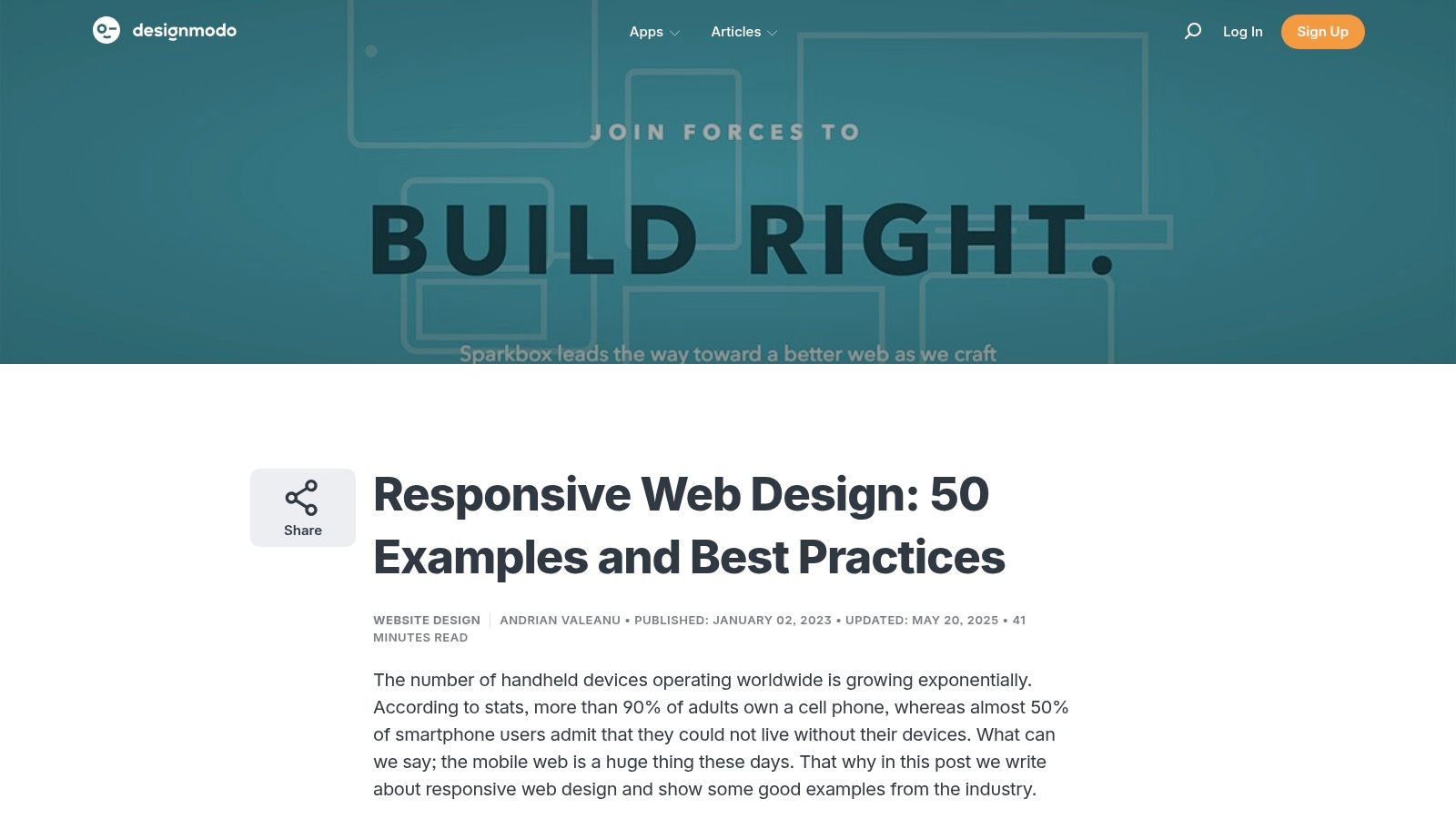
Unlike a single website, Designmodo is a resource-rich hub that serves as both a classroom and a gallery for web designers and developers. It has earned its place on our list because it provides a meticulously curated collection of responsive design examples, educational tutorials, and powerful UI kits. For anyone looking to deepen their understanding of responsive principles, rather than just find a quick template, Designmodo is an invaluable educational tool.

What sets Designmodo apart is its dual focus on inspiration and education. You can browse its extensive library of examples to see how top-tier websites adapt to different screen sizes, and then immediately dive into detailed articles that explain the "how" and "why" behind those designs. This approach empowers you to not just copy a layout, but to truly comprehend the strategic thinking that makes it effective.
Strategic Breakdown
Designmodo’s strength is its position as an authority on modern design trends and practices, making it a go-to for professionals and serious learners.
Pros:
- Comprehensive Learning: A fantastic resource for learning the fundamentals and advanced techniques of responsive design.
- High-Quality Curation: The examples are hand-picked, showcasing best practices and current trends.
- Free Access: A vast amount of content, including examples and articles, is available for free.
- Premium Tools: Offers professional-grade UI kits and design tools for those ready to invest.
Cons:
- Premium Costs: Advanced tools and some assets are behind a paywall.
- Primarily Educational: It’s a resource for learning and inspiration, not a marketplace for ready-to-use themes.
Key Takeaway: Use Designmodo to train your design eye. Instead of just looking for a layout to clone, study why certain designs work. Analyze how they handle navigation, typography, and image scaling on mobile versus desktop to inform your own design decisions.
Recreating the Look in Linkero
The true value of Designmodo for a Linkero user is in the education it provides. Browse their gallery of responsive design examples and take note of common patterns. Do most sites switch to a hamburger menu on mobile? How do they reorder multi-column layouts into a single, scrollable feed? Apply these insights directly within the Linkero editor. By understanding these core principles, you can transform any Linkero template into a polished, professional, and fully responsive site. For more insights on this topic, check out these website design tips for small business.
Website: https://designmodo.com/responsive-design-examples/
6. Speckyboy Design Magazine
Speckyboy is less a single example and more of a vast library for studying responsive design examples in the wild. As a long-standing online design magazine, it curates extensive collections of inspirational layouts, tutorials, and articles, making it a go-to educational resource. For designers, developers, and even DIY business owners, Speckyboy provides a constant stream of fresh ideas and practical insights into current web design trends.

Unlike platforms offering templates for sale, Speckyboy's value is purely informational and inspirational. It dissects what makes a design work, showcases innovative approaches to common problems like mobile navigation, and keeps you updated on the latest techniques. This makes it an ideal place to gather ideas before you start building or to find solutions when you feel creatively stuck. You can explore a wide variety of approaches, from minimalist portfolios to complex e-commerce layouts.
Strategic Breakdown
Speckyboy’s strength is its role as a free, high-quality educational hub. It aggregates and curates the best of the web, saving you the time of hunting for inspiration yourself.
Pros:
- Completely Free: All articles, showcases, and resources are accessible without a subscription.
- Broad Topic Range: Covers everything from responsive layouts to typography and UI/UX trends.
- Regular Updates: New content is published frequently, ensuring the examples are current.
- Pure Inspiration: Excellent for brainstorming and understanding modern design patterns.
Cons:
- Inspirational, Not Hands-On: You can't buy or download the designs showcased.
- No Tools Provided: It’s a resource for learning, not a platform for building.
Key Takeaway: Use Speckyboy as your digital mood board. Browse its collections to identify patterns in how different sites handle their navigation, hero sections, and content stacking on mobile. Pay close attention to the diversity of styles to find an aesthetic that aligns with your brand.
Recreating the Look in Linkero
Speckyboy is the perfect starting point for your Linkero project. Instead of copying one site, browse its galleries to collect ideas for different elements. For instance, you might love the navigation from one example and the footer from another. Take screenshots and notes on what you like, then use Linkero's builder to piece together your ideal layout. Focus on the responsive patterns they highlight, especially how different menu styles behave on smaller screens. For more ideas on this specific element, you can explore various effective website navigation examples to inform your design.
Website: https://speckyboy.com/inspiring-responsive-website-layouts/
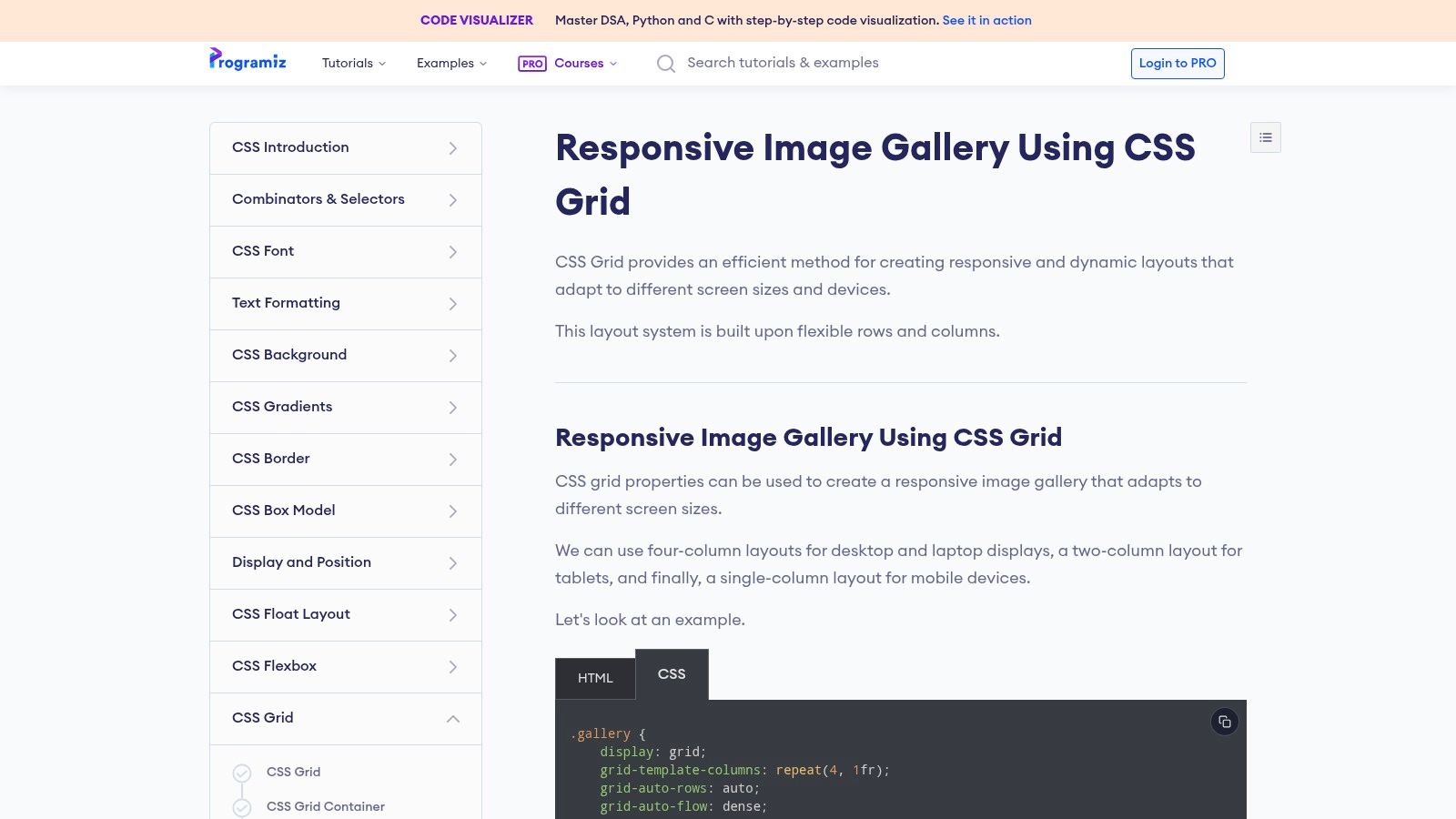
7. Programiz
For those who want to move beyond templates and understand the "how" behind responsive design, Programiz offers an invaluable educational resource. Instead of providing a finished product, this platform teaches the fundamental coding principles that make responsive layouts possible. It’s an ideal learning hub for DIY entrepreneurs, aspiring developers, or anyone who wants to gain technical control over their website's behavior across different devices.

What makes Programiz stand out is its focus on clear, hands-on learning. Through step-by-step tutorials, like its guide on creating a responsive image gallery with CSS Grid, it demystifies complex topics. By breaking down the code, Programiz provides some of the most practical responsive design examples available, empowering you to build or customize layouts yourself rather than just using pre-made ones. The content is free, making it a highly accessible entry point into the technical side of web development.
Strategic Breakdown
Programiz’s strength is its role as an educator, not a designer. It equips users with knowledge, which is a powerful asset for anyone managing a website long-term.
Pros:
- Completely Free: All tutorials and code examples are available at no cost.
- Practical Learning: Focuses on real-world coding techniques you can apply immediately.
- Beginner-Friendly: Explanations are clear, concise, and geared toward learners.
- Builds Technical Skills: Empowers you to understand and write your own responsive CSS.
Cons:
- Requires Coding: You need to be willing to engage with and write code.
- No Design Assets: It provides knowledge, not ready-to-use templates or visual elements.
- Time Investment: Learning takes more time than implementing a pre-built theme.
Key Takeaway: Programiz is the perfect resource if you want to learn why responsive design works. Use its tutorials to troubleshoot issues on your existing site or to add custom responsive features that your theme might not support out of the box.
Recreating the Look in Linkero
While you won’t be building from scratch in Linkero, the principles from Programiz are directly applicable. Go through its responsive tutorials to understand concepts like fluid grids and flexible images. When you adjust column widths or mobile layouts in Linkero’s editor, you’ll have a much deeper understanding of what’s happening behind the scenes. Use the code examples from Programiz as a "logic guide" to inform how you structure your sections and elements within the Linkero builder for optimal responsiveness.
Website: https://www.programiz.com/css/responsive-image-gallery-using-css-grid
Responsive Design Examples Comparison
| Platform | Implementation Complexity 🔄 | Resource Requirements ⚡ | Expected Outcomes 📊 | Ideal Use Cases 💡 | Key Advantages ⭐ |
|---|---|---|---|---|---|
| Linkero | Low - no coding, drag-and-drop | Minimal - affordable plans, no tech needed | Responsive, customizable multi-page websites | Creators, small businesses, landing pages | Intuitive no-code builder, SEO & analytics |
| Etsy | Low - download & install templates | Low - purchase templates, possible extra tools | Unique, creative website designs | Users seeking diverse, ready-made templates | Affordable, wide variety, immediate access |
| Cincopa | Medium - media customization tools | Moderate - media hosting, paid plans needed | Responsive, media-rich galleries | Websites needing image/video responsive galleries | Easy media support, free hosting on basic plan |
| Justified Image Grid | Medium - WordPress plugin setup | Moderate - WP site required, premium cost | Retina-ready, customizable image galleries | WordPress users needing advanced galleries | Highly customizable, multi-source content support |
| Designmodo | Low - educational resource | Low - mostly free, some premium assets | Improved skills, modern responsive design knowledge | Web designers/developers seeking learning | Extensive tutorials, free design examples |
| Speckyboy Design Magazine | Low - reading and inspiration | None - free access | Increased design inspiration and knowledge | Beginners and pros wanting ideas and trends | Free, regularly updated, broad topic coverage |
| Programiz | Medium - coding tutorials | None - free educational content | Strong coding skills in responsive designs | Learners wanting code-based implementation | Clear, practical coding tutorials, beginner-friendly |
Build Your Own Responsive Masterpiece Today
As we've journeyed through this curated gallery of responsive design examples, a powerful theme has emerged. Achieving a seamless user experience across all devices isn't about applying a one-size-fits-all template. Instead, it’s about a deliberate, strategic approach to design that prioritizes your unique content and respects your audience's context. From Etsy’s flexible grid that adapts to product discovery on any screen to Speckyboy's clean, content-first layout, each example proves that great responsive design is both an art and a science.
The common thread weaving through these successful sites is a commitment to a mobile-first philosophy. This means prioritizing clarity, speed, and intuitive navigation on the smallest screens first, then progressively enhancing the experience for larger devices. This strategic mindset ensures that your core message remains potent and accessible, regardless of how a user finds you.
Key Takeaways for Your Next Project
The examples we analyzed, from the powerful media handling of Cincopa to the pixel-perfect layouts of Justified Image Grid, offer a blueprint for success. Here are the core principles to carry forward:
- Prioritize Content Hierarchy: On a small screen, what is the single most important action you want a user to take? Your design must guide them toward it effortlessly. This often means simplifying navigation, using collapsible menus, and ensuring CTAs are prominent.
- Embrace Fluidity: Fixed-width designs are a relic of the past. Modern responsive design relies on fluid grids and flexible images that dynamically resize to fit any viewport. This ensures your site doesn't just shrink, but intelligently reflows.
- Optimize for Performance: Mobile users are often on slower connections and have less patience for long load times. Compressing images, minimizing code, and prioritizing above-the-fold content are non-negotiable for a positive mobile experience.
Turning Inspiration into Action
The exciting part is that you no longer need a deep understanding of CSS media queries or JavaScript to implement these advanced strategies. Modern tools have democratized responsive design, putting world-class functionality into the hands of creators, entrepreneurs, and marketers. When building your own responsive masterpiece, a comprehensive website design checklist can guide you through crucial aspects, ensuring a flawless and adaptable site from start to finish.
The key is choosing the right tool for your specific needs. If your goal is to build a beautiful, high-performing landing page or link-in-bio site without writing a single line of code, a platform like Linkero is your ideal partner. It bakes responsive principles directly into its block-based editor. This means you can confidently drag and drop elements, knowing they are already optimized to look fantastic on desktops, tablets, and smartphones. You get to focus on your brand and your message, while the tool handles the technical heavy lifting. These responsive design examples are no longer just for inspiration; they are achievable benchmarks.
Ready to move from inspiration to creation? The best way to understand the power of responsive design is to build it yourself. With Linkero, you can start creating a stunning, mobile-first page in minutes, using the very principles we've explored today.


