How to Add Google Analytics to Your Website Easily
So, you've built a website. Now what? The single most important first step you can take is to connect it to Google Analytics. Think of it as switching on the lights. Without it, you're just guessing who's visiting, what they like, and why they leave. Google Analytics replaces that guesswork with hard data.
Why Connecting Google Analytics Is a Game Changer
Before we jump into the how, let's quickly cover the why. This isn't just another tool to add to your list; it's the foundation for making smart decisions about your website's future.
Suddenly, you're not flying blind anymore. You get a clear, detailed picture of exactly what's happening on your site. For an online store, this could mean finally pinpointing the exact step in the checkout process where people drop off. For a content creator, it reveals which blog posts are actually being read from start to finish, telling you precisely what to write about next.
This tool helps you answer some of the most critical business questions you have:
- Who are my visitors? Get a real look at their demographics—age, location, and even their interests.
- Where are they coming from? You can see which channels are working best, whether it's organic Google search, a social media campaign, or direct links.
- What are they doing here? Discover your most popular pages and understand what truly grabs your audience's attention.
- Is my marketing spend paying off? Track conversions and measure the real return on investment (ROI) from your campaigns.
A huge piece of this puzzle is understanding the importance of landing page traffic source tracking, which is invaluable for seeing how visitors from different platforms behave. This perspective transforms analytics from a chore into your most powerful business intelligence tool.
When you start making decisions based on real user behavior, you stop guessing what your audience wants and you start knowing. This is how you build a website that grows and lasts.
Let's look at the numbers. The platform is used by an incredible 81.4% of websites that use traffic analysis tools. That's over 6.8 million companies around the world trusting it to deliver insights. Its dominance speaks volumes about its effectiveness.
Let’s break down the core advantages of getting Google Analytics set up on your site.
Core Benefits of Integrating Google Analytics
This table offers a quick snapshot of the key benefits you unlock, from understanding your audience better to fine-tuning your site's performance.
| Benefit Category | What It Means For Your Website |
|---|---|
| Audience Insights | Get a clear demographic and geographic profile of your visitors. |
| Traffic Source Analysis | See exactly where your traffic comes from (search, social, etc.). |
| Content Performance | Identify your most popular pages and understand user engagement. |
| Conversion Tracking | Measure how well your site achieves its goals (e.g., sales, sign-ups). |
| User Behavior Flow | Visualize the path visitors take through your site, from entry to exit. |
As you can see, the insights go far beyond simple visitor counts.
Ultimately, getting this tool hooked up is your ticket to meaningful, data-backed growth. If this is all new to you, our web analytics for beginners guide is a great place to build a solid foundation.
Getting Your GA4 Account and Property Set Up
Alright, let's get down to business. Before you can see all that juicy data about your website visitors, you first need to create a home for it. This means setting up a free Google Analytics 4 (GA4) account and then creating what's called a "Property" inside it.
Think of the Account as the highest-level filing cabinet for your company. If you own several websites, they can all be organized under this one account. A Property, on the other hand, is like a dedicated folder for a single website or app. Getting this structure right from the beginning will save you a lot of headaches later on.
When you first land on the setup page, this is what you'll see. It’s where you’ll create both the account and your first property.

The process itself is pretty simple. Google just needs an account name, a property name, and a few basic details about your business.
Creating Your First Property
When you get to the property creation step, just name it after your website—that's the common-sense approach. You’ll also need to set your reporting time zone and currency. Don't just gloss over this part; it's especially important for accurate e-commerce tracking and ensuring your reports reflect the right time of day.
Next up, Google will ask you to create your first Data Stream. This is just a fancy term for the source sending data to your property. Since you're setting this up for a website, you’ll naturally choose the "Web" option and pop in your site’s URL.
A quick heads-up from experience: Be extremely careful when typing your website URL. A simple typo here is a surprisingly common mistake that will completely block any data from being collected. Double-check it before you click next.
After you've created the web data stream, Google will present you with the unique tracking information for your site. This confirmation means you're ready for the next step: grabbing the specific ID and code snippet needed to finally connect GA4 to your website.
Finding Your GA4 Measurement ID and Code
Alright, with your account and property all set up, it's time to find the two key pieces of information that actually link your website to Google Analytics. We're looking for your Measurement ID and the Global Site Tag (gtag.js). Don't worry, they're easy to grab once you know where to click.

First, head over to the Admin section of your GA4 dashboard. You'll find it by clicking the little gear icon in the bottom-left corner of the screen. In the middle "Property" column, find and click on Data Streams. You should see the web stream you just created—go ahead and click on it.
Getting Your ID and Script
Once you're in the web stream details, your Measurement ID will be sitting right there in the top right. It's a short code that always starts with "G-". For many website builders or plugins, this little ID is all you'll need.
If you're planning to install the code manually, you'll need the full script. Look for the "View tag instructions" button and give it a click. On the next screen, you’ll see a couple of tabs; select the one that says "Install manually." This is where you'll find the complete Global Site Tag, a block of JavaScript ready for you to copy.
I like to think of it like this: The Measurement ID is your simple mailing address, easy to give out. The Global Site Tag is the full, detailed set of delivery instructions that tells the courier exactly how to handle the package—in this case, your website data.
Knowing which one to use is crucial for a smooth setup:
- The Measurement ID: This is your go-to for simple, no-code integrations. Think WordPress plugins or website builders like Linkero, where you just paste the ID into a field.
- The Global Site Tag (gtag.js): This is the full JavaScript code you'll need if you're pasting the tracking script directly into your website's HTML.
Having both of these on hand means you're ready for whatever installation method your website requires.
How Should You Install Google Analytics? Choosing the Right Path
So, you've got your Google Analytics account ready to go. The next big question is: how do you actually get it on your website? There isn't a single "best" answer here. The right method really depends on your technical comfort level and the platform your site is built on.
Getting this choice right from the start will save you a ton of headaches down the road. Let's walk through the three main ways to do this, so you can pick the one that fits you perfectly.
Going Straight to the Source: Manual Code Installation
The most direct route is to add the Google Analytics tracking code, known as the Global Site Tag (gtag.js), right into your website's HTML. You'll need to find your site's header file and paste the code snippet there so it loads on every page.
This is a clean and straightforward option if you're comfortable editing theme files or built your site from scratch. You get full control and don't need to add extra plugins that might slow things down. The catch? One tiny mistake—like pasting the code in the wrong spot—can mess up your website's layout or stop analytics from tracking altogether.
The Easy Way: Using a Plugin or Integration
For the vast majority of people using a WordPress site or a platform like Shopify or Squarespace, this is the way to go. It's by far the simplest and safest approach. These platforms have a huge library of plugins built for exactly this purpose.
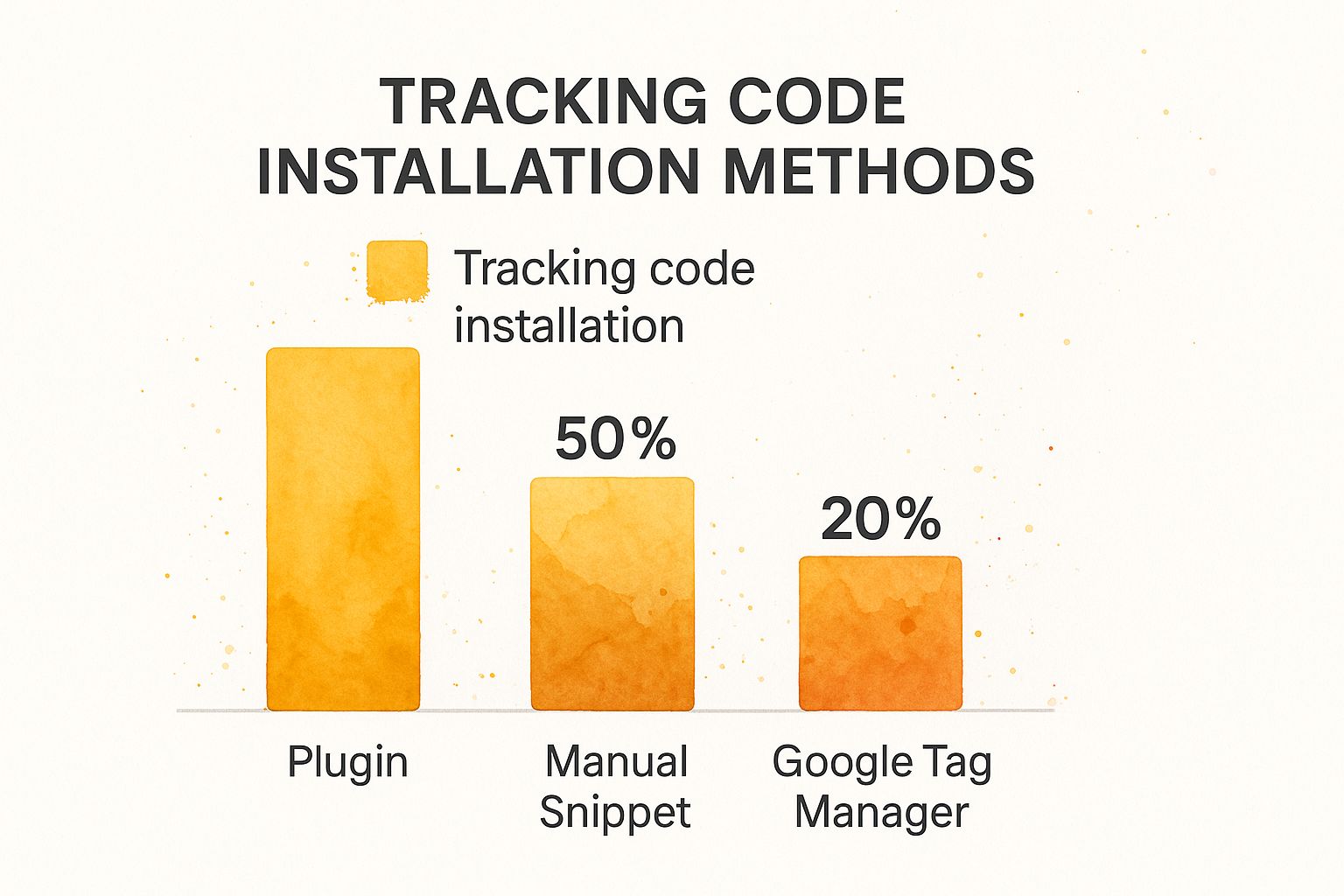
This chart gives you a quick look at just how popular each method is.

As you can see, using a plugin is the most common choice, and for good reason. You just install a trusted plugin, find its settings, and paste your "G-" Measurement ID into a box. That’s it.
Expert Tip: I almost always recommend this path for non-developers. It completely removes the risk of accidentally breaking your site's code. The plugin handles all the tricky placement for you, ensuring it's done right every time.
The Power User's Choice: Google Tag Manager
If you plan on doing more advanced tracking, Google Tag Manager (GTM) is your best friend. It’s the most powerful and scalable solution, though it does come with a bit of a learning curve.
Think of GTM as a toolbox for all your tracking scripts. You install the GTM code on your site just once. After that, you can add, manage, and remove tags—for Google Analytics, Facebook ads, and more—all from the GTM dashboard, without ever having to touch your site's code again.
When you're weighing your options, consider how certain no-code automation tools, including GTM itself, make it much easier to handle analytics and other scripts. Its value is immense; for instance, by mid-2025, over 450,000 Shopify stores were already using GA4, with many turning to GTM for more complex tracking needs. You can learn more about Google Analytics' massive user base on thesocialshepherd.com.
Still on the fence? This table breaks down the pros and cons of each method to help you decide.
GA4 Installation Method Comparison
| Method | Best For | Technical Skill | Pros | Cons |
|---|---|---|---|---|
| Manual Code | Developers, custom-built websites | High | Full control, no extra plugins, lightweight | High risk of errors, can be overwritten by theme updates |
| Plugin/Integration | Beginners, most CMS users (WordPress, Shopify, etc.) | Low | Very easy, fast, low risk of errors | Adds another plugin, might have limited customization |
| Google Tag Manager | Marketers, agencies, advanced users | Medium | Manages all tags in one place, highly flexible, no need to edit site code after initial setup | Steeper learning curve, can be overkill for very simple sites |
Ultimately, the goal is to get your analytics up and running reliably. Don't feel pressured to use the "most advanced" option if a simple plugin does everything you need. Choose the method that you're most comfortable managing long-term.
So, Is It Actually Working? Let's Make Sure.
You've gone through the steps and added your tracking code or Measurement ID. Now for the moment of truth. Don't just cross your fingers and hope for the best; you absolutely need to confirm that data is flowing correctly. Nothing is worse than checking your stats a week later only to find an empty dashboard.
The quickest way to get that peace of mind is with the Realtime report in your Google Analytics account. Just pull up your website in another browser tab or on your phone. Then, look at your Realtime overview. You should see yourself pop up as an active user within a minute or so. It's a simple, immediate confirmation that the basic connection is live.
Going a Step Further for a Bulletproof Setup
For a more rigorous check, I highly recommend using the Google Tag Assistant. This free Chrome extension is my go-to for double-checking any installation. It scans your webpage and shows you exactly which Google tags are firing and, more importantly, if there are any problems with them.
I never skip this step. It’s a habit that has saved me from headaches more times than I can count, catching tiny configuration mistakes that would have led to days of missing data. Think of it as your final quality check before you pop the champagne.
This simple verification process is what turns a hopeful setup into a reliable one. After all, what's the point of analytics if the data isn't accurate? This focus on robust tracking is a big reason why an estimated 37.9 million websites rely on Google Analytics for their data. You can dive into more stats like this over at Analyzify.com.
Once you see that sweet, sweet data flowing in, you're ready to start exploring. A fantastic next step is to understand the key website performance metrics you should be tracking. This is where you start turning all that raw data into real insights that can actually help you grow.
Common Questions About GA4 Setup

Alright, so you’ve got Google Analytics installed. Even after a seemingly smooth setup, a few questions almost always come up. It's totally normal, so let's walk through some of the most common ones I hear from clients and colleagues.
A classic first question is, "Where's my data?" You might be expecting a flood of information right away. The good news is that the "Realtime" report will show you live visitor activity almost instantly, which is great for a quick check. But for the deeper, more comprehensive reports, you'll need a bit of patience. Give it a good 24 to 48 hours for Google's servers to fully process and display everything accurately.
Answering Your Key GA4 Questions
Another point of confusion I see often is the whole GA4 versus the old Universal Analytics (UA) thing. Google made the switch to GA4 because it uses a more flexible, event-based model. In simple terms, this means it's built to track modern user interactions—like video plays or PDF downloads—right out of the box, something UA struggled with. As of July 2023, UA officially stopped collecting new data, so GA4 isn't just an upgrade; it's now the standard.
Naturally, this leads to the money question. The good news is, for the vast majority of small businesses, startups, and personal projects, the answer is straightforward. Is Google Analytics free? Yes, the standard version is completely free and incredibly powerful.
This brings us to maybe the most important question for many of you: Do I need to be a developer to do this?
- Absolutely not. While you can install it by manually adding code to your site's header, that’s rarely necessary these days.
- Most website builders and CMS platforms have simple integrations or plugins. You just copy your "G-" Measurement ID and paste it into a designated field. That’s it.
- This no-code approach is central to establishing a strong digital footprint without a technical background. We actually cover more on this in our guide on how to build an online presence with today's tools.
The bottom line is that these tools were built for everyone, not just developers. You have everything you need to start gathering powerful insights on your own.
Ready to build a beautiful, data-driven web page without the hassle? With Linkero, you can design a stunning landing page or mini-site in minutes and easily integrate Google Analytics with just your Measurement ID. Create your page today!


